Google releases Chrome 71 with advanced security features
By MYBRANDBOOK

Google has announced its latest version of web browser Chrome 71 with enhanced Chrome's security figure. In the last four months alone, Google has released several versions of its Chrome browser - one version was to pull up security against cyber attacks, one was a major redesign, and this one is a security-focused update. There are several updates on the security front in this new Chrome version, but the most important is the one made to Chrome's built-in ad filtering system.
Announced at the start of November, this update will improve Chrome's ability to detect websites that show overly aggressive or misleading ads and popups - which Google said creates "abusive experiences" for Chrome users. Also starting with Chrome 71, Google announced its intention to crack down on websites that use shady tricks to fool users into subscribing to mobile subscription plans.
Google plans to show a full-page warning --similar to the ones shown for HTTPS errors - before users access these types of sites. These protections will block pop-ups and new window requests from sites with certain abusive experiences like redirecting pages.
This particular update came after Google lost trust in cyber-security software company Symantec’s efforts in making sure its subscribers’ website SSL certificates were compliant with industry standards. In layman’s terms, SSL certificates contain information about the identity of the site’s owner and ensure that the site’s contents have been verified as trustworthy.
Google further added - "However, we've learned since then that this approach did not go far enough. In fact, more than half of these abusive experiences are not blocked by our current set of protections, and nearly all involve harmful or misleading ads. These ads trick users into clicking on them by pretending to be system warnings or ‘close’ buttons that do not actually close the ad. Further, some of these abusive ad experiences are used by scammers and phishing schemes to steal personal information."
Say goodbye to abusive experiences and sneaky subscription sign-ups
Going straight for the security jugular, Chrome 71 will remove all advertisements that continue to push out "abusive experiences." Users will also have control over what sites they feel are "abusive" simply by going to their Chrome Settings and noting the abusive sites.
And, with the internet becoming increasingly accessed via mobile over desktop and sites trying to rope-a-dope consumers into subscribing to content, Google is waiting in the wings when a user lands on a page that contains "insufficient mobile subscription information."
"Chrome will show a warning before these pages, so that users can make informed decisions when signing up to mobile based subscription services. Users will be offered the choice to proceed to the page or go back if they were unaware that they were entering a billing page. We want to make sure Chrome users understand when they are going through a billing flow and trust that they’ll be able to make informed decisions while browsing the web," the company said.
If you’re chomping at the bit to try out the new release, a beta version is available, but remember that Google is still working out the kinks for the browser’s final release.
What is the Developer's scope in this new version ?
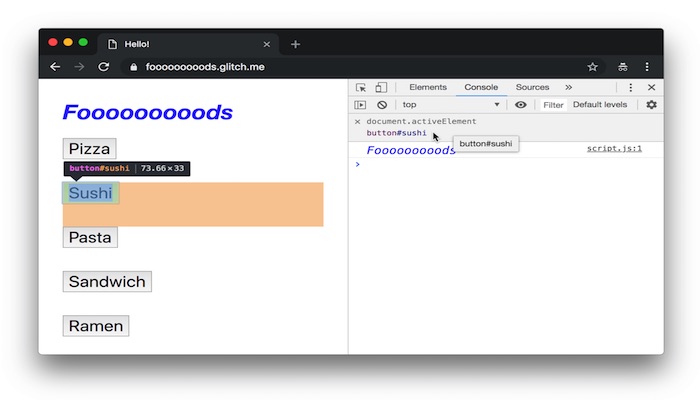
1. Hover over a Live Expression to highlight a DOM node

Figure 1. Hovering over a Live Expression result to highlight the node in the viewport
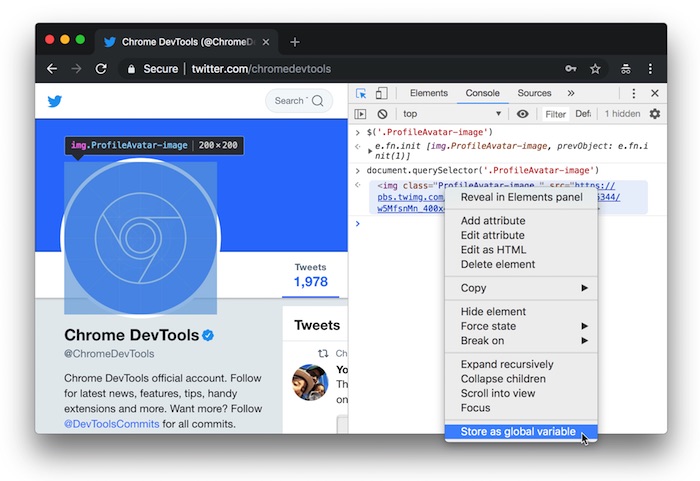
2. Store DOM nodes as global variables

To store a DOM node as a global variable, run an expression in the Console that evaluates to a node, right-click the result, and then select Store as global variable.
Figure 2. Store as global variable in the Console
Or, right-click the node in the DOM Tree and select Store as global variable.
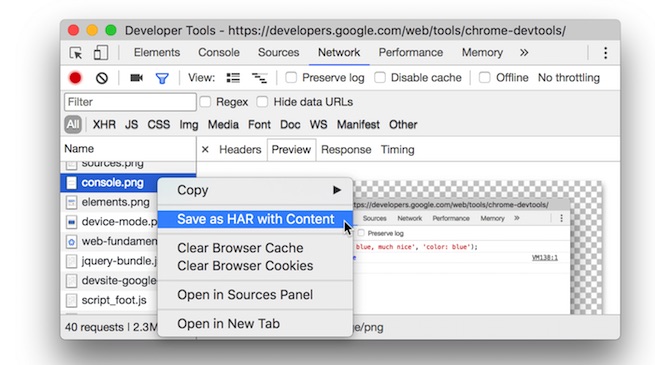
3. Initiator and priority information now in HAR imports and exports

If you'd like to diagnose network logs with colleagues, you can export the network requests to a HAR file.
Figure 3. Exporting network requests to a HAR file
To import the file back into the Network panel, just drag and drop it.
When you export a HAR file, DevTools now includes initiator and priority information in the HAR file. When you import HAR files back into DevTools, the Initiator and Priority columns are now populated.
The _initiator field provides more context around what caused the resource to be requested. This maps to the Initiator column in the Requests table.
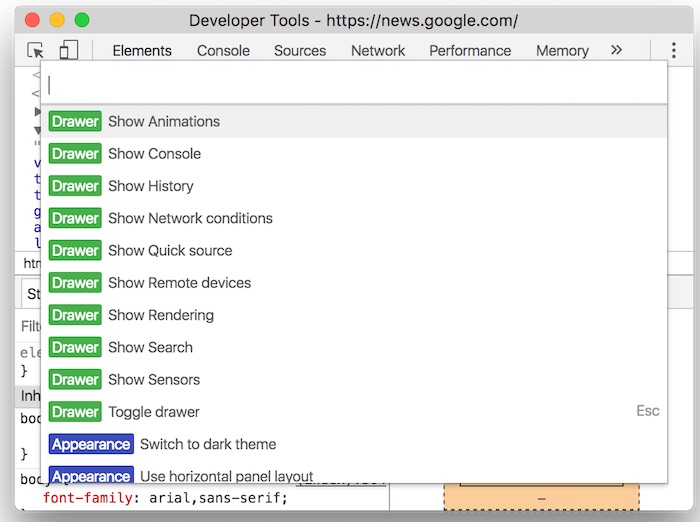
4. Access the Command Menu from the Main Menu
Use the Command Menu for a fast way to access DevTools panels, tabs, and features.

Figure 4. The Command Menu
You can now open the Command Menu from the Main Menu. Click the Main Menu main button and select Run command.
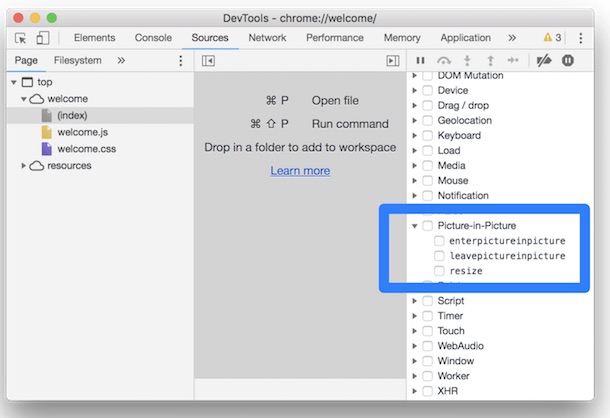
5. Picture-in-Picture breakpoints
Picture-in-Picture is a new experimental API that enables a page to create a floating video window over the desktop.
Enable the enterpictureinpicture, leavepictureinpicture, and resize checkboxes in the Event Listener Breakpoints pane to pause whenever one of these picture-in-picture events fires. DevTools pauses on the first line of the handler.

Figure 5. Picture-in-Picture events in the Event Listener Breakpoints pane


InterGlobe’s Rahul Bhatia and C.P. Gurnani together announce
In a move that is set to transform the AI landscape, Rahul Bhatia, Group M...

Download masked Aadhaar to improve privacy
Download a masked Aadhaar from UIDAI to improve privacy. Select masking w...

Sterlite Technologies' Rs 145 crore claim against BSNL rejecte
An arbitrator has rejected broadband technology company Sterlite Technolog...

ID-REDACT® ensures full compliance with the DPDP Act for Indi
Data Safeguard India Pvt Ltd, a wholly-owned subsidiary of Data Safeguard ...


Technology Icons Of India 2023: Alok Ohrie
Alok plays a critical role in the Government of India’s Atal Innovat...

Technology Icons Of India 2023: Byju Raveendran
Byju Raveendran is the founder of edutech start-up Byju’s. Raveendra...

Technology Icons Of India 2023: Nandan Nilekani
Nandan Nilekani is the Co-Founder and Chairman of the Board, Infosys T...


PGCIL transforming India with its wide power transmission network
Engaged in power transmission, POWERGRID or PGCIL is a stated owned In...

C-DOT enabling India in indigenous design, development and production of telecom technologies
An autonomous telecom R&D centre of Government of India, Center of Dev...

TCIL continues to strengthen India with its technology expertise
TCIL undertakes consultancy & turnkey projects in the field of Telecom...


ACCERON INFOSOL PVT. LTD.
It is a leading value added distributor in the IT security space and h...

M. TECH SOLUTIONS (I) PVT. LTD.
M.Tech is a leading cyber security and network performance solutions ...

INFLOW TECHNOLOGIES PVT. LTD.
Inflow Technologies is a niche player in the IT Infrastructure Distrib...